Heute geht es um die Frage: „Wie können Werbebanner im Internet klassifiziert werden?“ Ich möchte deshalb ein paar grundlegende Unterschiede zwischen verschiedenen Bannertypen herausstellen. Alle Inhalte stammen aus meiner Diplomarbeit über die Wirkung von Internetwerbung, welche vor kurzem auch als Buch erschienen ist.
Das erste (statische) Werbebanner, das 1994 von AT&T auf der Internetseite www.hotwired.com geschaltet wurde, ist hier in Originalgröße dargestellt.

Abbildung: Erstes Banner von AT&T (Quelle: Kuß (2006), S. 241 und Sauber (2008))
Klassifizierung von Bannertypen
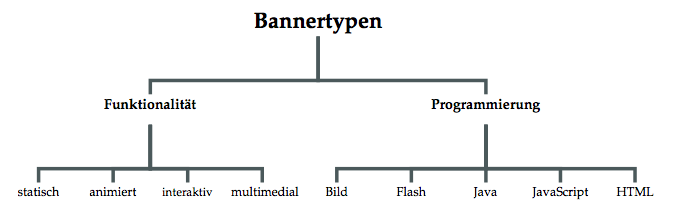
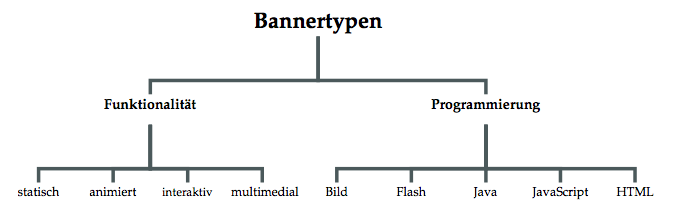
Laut Roddewig (2003) können Werbebanner im Internet nach der Programmiersprache und der Funktionalität differenziert werden. Für die Programmierung von Bannern stehen viele Möglichkeiten zur Verfügung. Ein Banner kann als einfache Bilddatei (Grafik im Dateiformat JPEG oder GIF) angelegt werden, mit Hilfe von Java, Javascripts oder HTML programmiert werden, aber auch mit Adobe Flash aufwendig gestaltet werden. Die Funktionalität eines Banners reicht von einfachen statischen Bannern über animierte Banner zu interaktiven und multimedialen Bannern. In der folgenden Abbildung ist die Klassifizierung von Bannern nach Programmierung und Funktionalität schematisch dargestellt.

Abbildung: Bannertypen nach Funktionalität (Quelle: Eigene Darstellung in Anlehnung an Roddewig (2003))
Nun stelle ich die einzelnen Bannerformen nach Funktionalität vor. Weitere Infos zu den Quellen findet ihr wie immer in meinem Literaturverzeichnis.
Statische Banner
Die einfachste Form eines Banners ist das statische Banner. Dieses gleicht einer starren grafischen Werbefläche (unbewegte 2D-Grafik), die über einen Hyperlink zum Angebot des werbenden Unternehmens führt. In der Literatur wird häufig der Hyperlink bereits als eine Interaktionsmöglichkeit bezeichnet. Da es sich dabei jedoch um die wesentliche Funktion bzw. das Hauptmerkmal eines Banners handelt, soll dies im Weiteren nicht als Interaktionsmöglichkeit betrachtet werden.
Der größte Vorteil des statischen Banners ist, dass es in jedem Browser angezeigt werden kann, ohne dass spezielle Plugins installiert werden müssen wie bspw. Flash oder Java, die für animierte oder interaktive Banner benötigt werden. Dies ist vor allem auch für mobile Internetgeräte von Bedeutung, da deren Verbreitung und damit auch die mobile Internetnutzung stetig zunehmen. Ein weiterer Vorteil ist, dass statische Banner nur einen geringen Speicherbedarf aufweisen und somit gleichzeitig kurze Ladezeiten verursachen. Aber auch mit Hilfe von Flash kann theoretisch ein statisches Banner programmiert werden, das dadurch jedoch die genannten Vorteile verliert.
Der Nachteil statischer Banner liegt in der so genannten Banner-Blindness der Nutzer: Die User haben sich über die Jahre an diese Werbeform gewöhnt und schauen mittlerweile über die Banner hinweg. Dadurch erzielen statische Banner nur noch sehr geringe Aufmerksamkeit.
Quellen: vgl. areamobile.de; Jäckel/Scholderer (2001); Johannsen (2002); Online-Vermarkterkreis (OVK): Banner); Roddewig, S. (2003); TNS Infratest
Animierte Banner
Animierte Banner zeichnen sich durch wiederholtes Abspielen mehrerer Bilder hintereinander im Grafikformat GIF oder Flash aus, vergleichbar mit einem Daumenkino. Dadurch können sowohl komplexere Inhalte dargestellt, als auch eine höhere Aufmerksamkeit erzielt werden.
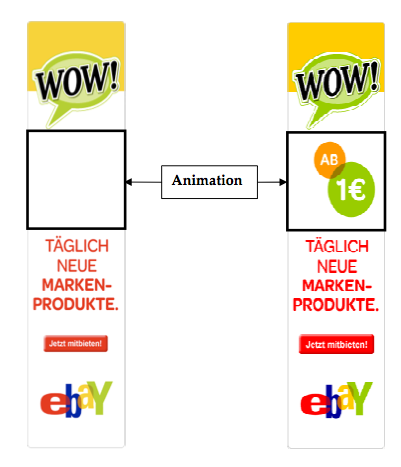
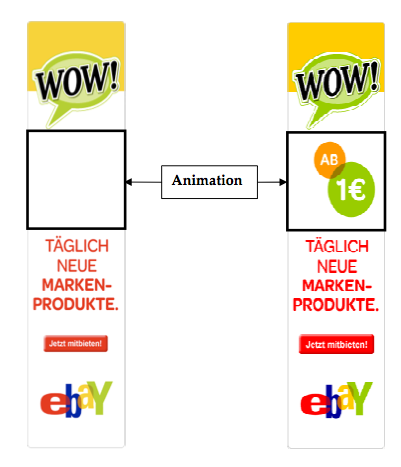
Die folgende Abbildung zeigt ein animiertes Banner der Auktionsplattform eBay (www.ebay.de), welches am 13.06.2009 auf www.t-online.de geschaltet wurde. Der schwarz umrandete Bereich markiert die Animation bzw. die unterschiedlichen Animationsstufen. Das eBay-Banner ist im Format GIF angelegt und zeigt die beiden abgebildeten Bilder in sehr kurzen Abständen hintereinander in einer endlosen Wiederholung.
Schon im Jahr 2002 war das animierte Banner das am häufigsten verwendete. Für das Jahr 2009 gab es zum Zeitpunkt meiner Recherche aufgrund der vielen Vermarkter bzw. Werbeträger keine aggregierten Zahlen. Dennoch ist davon auszugehen, dass animierte Banner einen Großteil der Bannerwerbung ausmachen, da diese eine größere Aufmerksamkeit erzeugen als statische Banner.
Animierte Banner dürfen allerdings nicht zu stark animiert sein, denn sonst empfinden Nutzer dies als Belästigung und werden dadurch irritiert. Außerdem können extreme Animationen oder viele animierte Banner auf einer Seite negative Effekte auf die Marke des Werbeträgers haben. Dies kann dazu führen, dass ein Nutzer zur Seite der Konkurrenz surft, die weniger als störend empfundene Werbung anzeigt.

Abbildung: Verschiedene Stufen eines animierten Banners von eBay (Quelle: www.t-online.de)
Quellen: (vgl. Johannsen (2002); Johannsen (2002); Roddewig (2003); Schneider (2002); Schweiger/Reisbeck (1999)
Interaktive Banner
Im Gegensatz zu nicht interaktiven Bannern bieten interaktive Banner neben einem Hyperlink auch die Möglichkeit z.B. zur Eingabe von Daten, Veränderung von Parametern und Ähnliches. Diese teilweise auch transactive Banner genannten Banner können einfachste Aktionen bis hin zu Mini-Webseiten (Nanosite-Banner) darstellen. Dabei existieren verschiedene Möglichkeiten der Programmierung von interaktiven Bannern. Diese reichen vom einfachen HTML-Banner über Java- und Javascript-Banner bis hin zu Flash- oder Shockwave-Bannern.
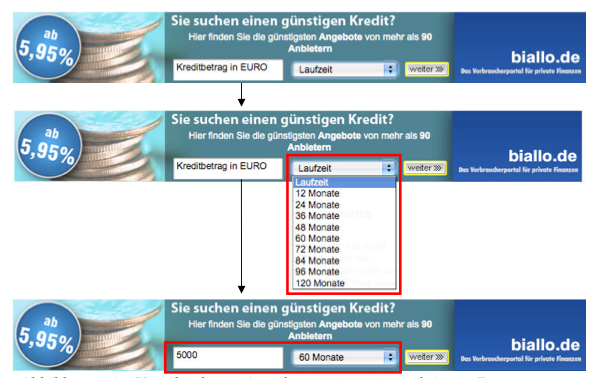
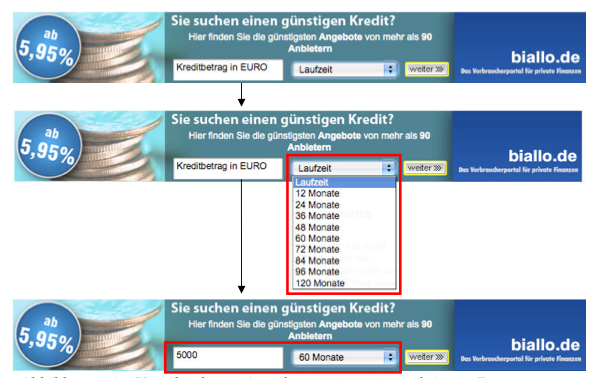
In der nächsten Abbildung ist ein Beispiel eines interaktiven Banners zu sehen. Dieses Banner bewarb für die Internetseite www.biallo.de am 13.06.2009 auf www.stern.de einen Kreditvergleich. Dabei hatten Nutzer bereits im Banner die Möglichkeit einzustellen, welche Kreditkonditionen sie vergleichen möchten. Nutzer konnten sowohl die Laufzeit über ein Auswahlmenü bestimmen („Laufzeit“), als auch die gewünschte Kreditsumme per Tastatur in das Feld „Kreditbetrag in EURO“ eingeben. Mit einem Klick auf den Button „weiter“ gelangten Nutzer dann zu dem Kreditvergleich von www.biallo.de, der auf den Seiten der Zeitschrift Stern (www.stern.de) eingebunden war. Hier waren dann die von Nutzern eingegeben Daten voreingestellt und so konnten diese dann sehr schnell mit ihrer Aktion fortfahren.

Abbildung: Verschiedene Ansichten eines interaktiven Banners von www.biallo.de (Quelle: www.stern.de)
Dies hat den Vorteil, dass Nutzer eine Aktion ausführen können, ohne dabei die betrachtete Webseite verlassen zu müssen. Damit wird versucht, das innere Engagement (Involvement), mit dem sich der Nutzer einem Sachverhalt oder einer Aufgabe widmet, zu steigern und diesen letztendlich doch zum Klick zu bewegen. Interaktive Banner dürfen dem Nutzer jedoch nicht zu viele Möglichkeiten geben, sonst besteht die Gefahr, dass Nutzer nicht mehr darauf klicken, denn das ist und bleibt das Ziel eines Banners.
Mit den bereits genannten Arten der Programmierung können interaktive Banner auch um Audio- und Videoinhalte zu so genannten multimedialen Bannern erweitert werden, die im nächsten Abschnitt betrachtet werden.
Quellen: Johannsen (2002); Foscht/Swoboda (2007);
Multimediale Banner
Im Folgenden sollen die Banner als multimedial bezeichnet werden, die Video-, Audio-Sequenzen oder 3D-Shows beinhalten. Dabei handelt es sich meist um so genannte Rich-Media-Banner. Häufig wird Rich-Media vor allem über die verwendete Technologie definiert. Neben DHTML, Java und Ajax ist Adobe Flash die aktuell am weitesten verbreitete und verwendete Rich-Media-Technologie.

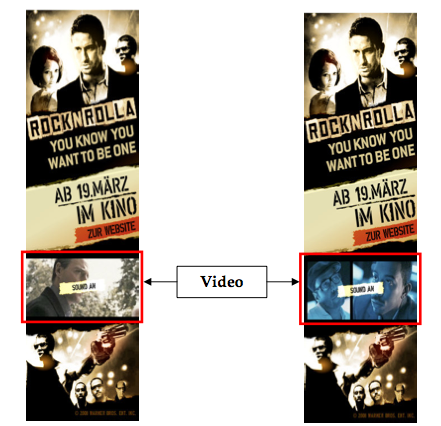
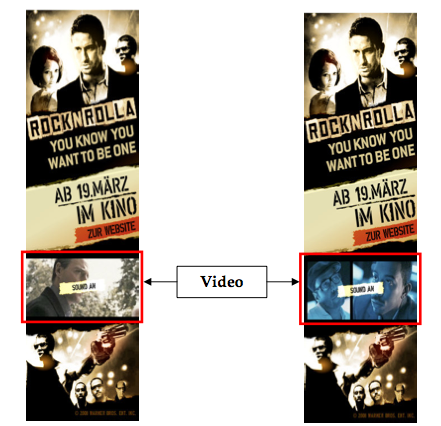
Abbildung: Verschiedene Stufen eines multimedialen Banners (Quelle: www.t-online.de)
Der Begriff Rich-Media wird für die Bezeichnung verschiedener Flash-Formate gebraucht. Die gemeinsame Basis der verschiedenen Formate ist, dass es sich um animierten, also sich bewegenden Content handelt. Entscheidende Voraussetzung für den Einsatz von Rich-Media-Formaten in der Online-Werbung ist die Verfügbarkeit von Flash-Playern bei den Browsern. In Europa verfügen laut Adobe, dem Entwickler des Formats Flash, 98,6 Prozent aller Internetnutzer über die Version 9 des Adobe Flash Players und bereits 75,3 Prozent über dessen neueste Version 10.
Das in der obigen Abbildung dargestellte Beispiel zeigt ein Werbebanner, das am 6.03.2009 auf www.t-online.de für den Kinofilm „Rock n Rolla“ warb. Dabei wurde in einem kleinen Teil des Banners ein Videotrailer abgespielt (zur Verdeutlichung hier umrandet), welcher automatisch beim Laden des Banners startete. Der User hatte jedoch die Möglichkeit, den Ton aus- und wieder anzustellen, indem er auf „Sound aus“ bzw. „Sound an“ klickte (jeweils in der Mitte des markierten Bereichs). Dadurch wurde noch kein AdClick ausgelöst, nur bei einem Klick auf alle anderen Bereiche des Banners (außerhalb des Videos) wurde ein AdClick ausgelöst.
Quellen: Adobe (2009); DoubleClick Inc./TOMORROW FOCUS AG (2007); Jäckel/Scholderer (2001)
Im nächsten Beitrag werde ich dann über die Bannerformate sprechen, d.h. über die konkreten Größen typische Platzierungen etc.
 Heute stellte ich fest, dass meine Diplomarbeit über Internetwerbung bei den Amazon-Bestseller der Kategorie „Internetwerbung“ aktuell auf Platz 17 (von 77) liegt (Stand: 8.12. 2010).
Heute stellte ich fest, dass meine Diplomarbeit über Internetwerbung bei den Amazon-Bestseller der Kategorie „Internetwerbung“ aktuell auf Platz 17 (von 77) liegt (Stand: 8.12. 2010).